Create Your First Data Layer Event
Set up your data layer and create an event using 'dataLayer.push()'
We've discussed - on a high level - what the data layer is and why it is important. But how do we use it? In this post, we'll discuss how to get started in creating a data layer and provide an example for making your first data layer event using dataLayer.push().
Initial Setup (skip this if you already have a data layer)
When you are creating a data layer from scratch, it is recommended to do it on the website code itself. You can check whether a site has a data layer or not simply by going onto the console and typing 'dataLayer'. Otherwise, if you need to establish a data layer, you can do this by adding this snippet to the <head> of your website code:
window.dataLayer = window.dataLayer || [];
If you are using Google Tag Manager (GTM), add this snippet above the installation GTM code so that it looks something like this:
<script>
window.dataLayer = window.dataLayer || [];
</script>
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-BLAHBLAH');</script>
<!-- End Google Tag Manager -->
You can also use the snippet window.dataLayer = window.dataLayer || []; at other times you want to define the data layer, such as when you are creating a one-off event on a GTM tag. For demonstration, I'll use this snippet on a click event listener in the example below so that you can easily test it on something like CodePen in case you want to code along.
An Example for Creating a Data Layer Event
This is a simple template for pushing an event to the data layer:
dataLayer.push({'event': 'insert_event_name_here'});
You add this to whichever part of the code you think is relevant for triggering the event. For example, let's suppose I want to create a data layer event called 'happiness' every time I press a button.
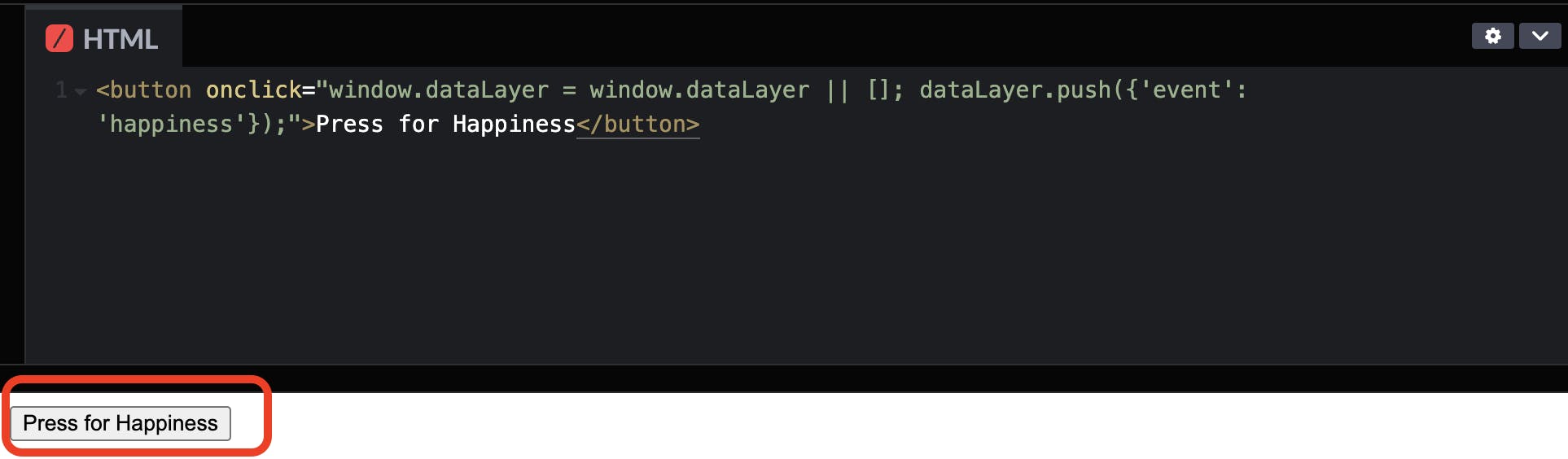
<button onclick="window.dataLayer = window.dataLayer || []; dataLayer.push({'event': 'happiness'});">Press for Happiness</button>
If I add this to CodePen, you can see that a button that I can "Press for Happiness" appears:

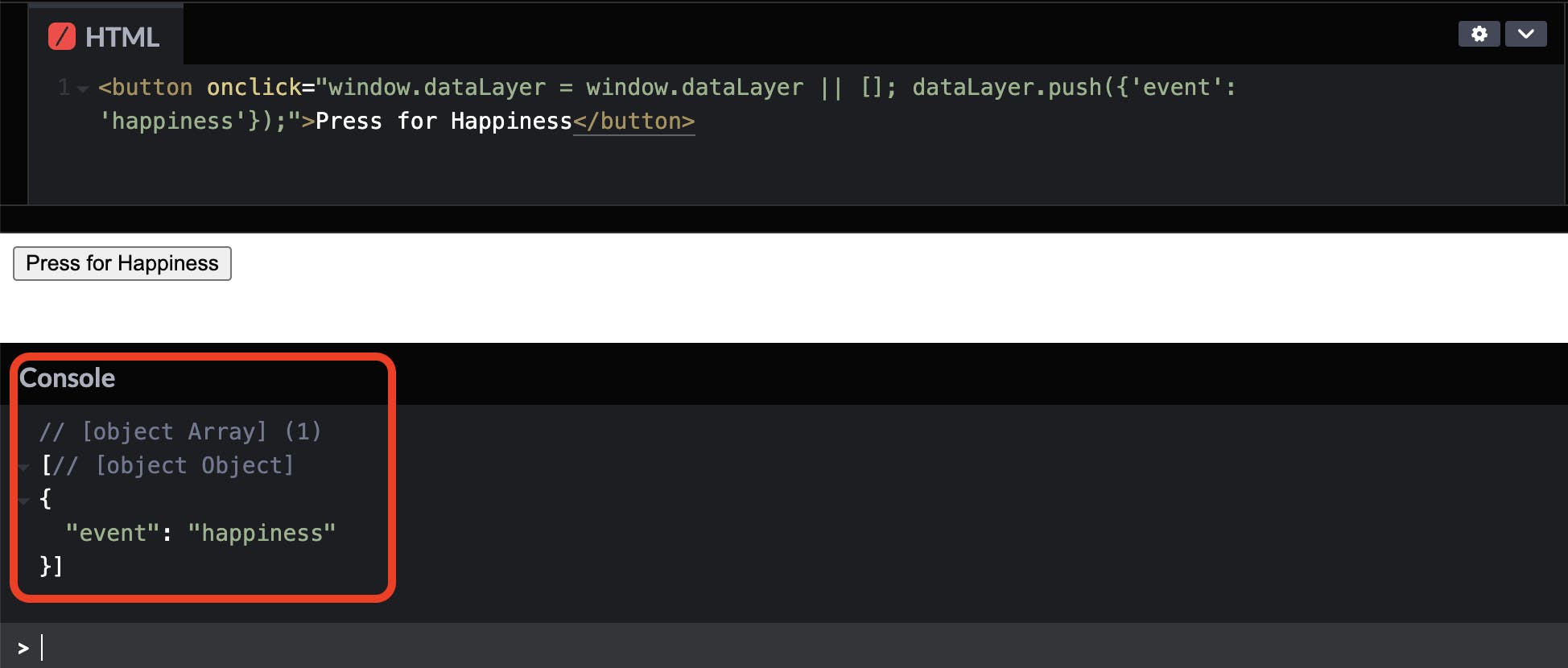
What happens when I click it? Nothing, it would seem. But you have to look 'under the hood', as they say. Go to the console and type dataLayer and check it out:

You can see that you now have a data layer with a new event in it! The value (or name) of that event is called "happiness". 🥰
FYI, you don't have to use CodePen all the time to test things. As you can see, you can set up a data layer event to fire using any trigger of your choosing. Examples include, but are not limited to: when your home page loads, when a user clicks a button, when a user submits a form, or when a user reaches a purchase confirmation page.
If you don't care to use a specific part of your website code to fire the event and you just want to test out a data layer event, you can do so directly on a browser console. In the example below, I'm making a test dataLayer.push() directly on the console while I'm on the Google homepage.

As you can see in the red rectangle, I get an error the first time because there is no data layer on the Google homepage (fair enough - why would they need one?). The second time around, I define dataLayer before pushing the event 'happiness' to the data layer. After the push, when I type dataLayer in the console, you can see that 'happiness' has successfully been pushed.
So that's it for now! You've learned how to define the dataLayer in your code and to push your first event to the data layer. In coming posts, we will discuss how you can add a lot more information to the data layer, also using dataLayer.push() . We'll also talk about how to utilize such implementations for your website tracking.

