
Photo by Emily Studer on Unsplash
What Is the Data Layer and Why Do You Need It?
Understanding the layered architecture of websites and apps
If you work in digital marketing, you may have heard the term 'data layer' being thrown around a lot by the technical personnel. But what exactly is a data layer and why is it so important? We can think of the data layer as a part of a multi-layered structure that makes up many websites and apps. When it comes to online properties you are using for lead generation and e-commerce, there are usually three layers:
1. The Presentation Layer
This is the layer that the user sees and interacts directly with. It's where the user interface is and is developed using frontend technologies such as HTML and CSS.
2. The Application Layer
This concerns the logic, data exchange, and functionalities of the site or app, especially with respect to third-party tools satisfying your business needs. This is the layer where analytics software (e.g. Mixpanel) or marketing vendors (e.g. Google Ads) are connected to your site.
3. The Data Layer
The data layer is a JavaScript object that can be added to a website to provide a standardized way for data collection throughout a user's journey. A website utilizing such a feature should have all the data readily available in the website's code so that when a user proceeds with a certain action for which data is relevant, that piece of data will be pushed to the data layer object. For example, if you have an e-commerce store, the data layer may contain the prices and IDs for products in the shop. If a user selects a certain product, the price and ID of the product selected would be exposed in the data layer.
Not all websites or applications resemble a multi-layered cake, and not every site requires a data layer. But web analytics are important for enterprises with some kind of a measurable objective. The data layer is therefore generally crucial to have in such cases and is useful in tandem with a tag management solution such as Google Tag Manager.
That sounds fine, but where can I actually see an example of a "data layer"?
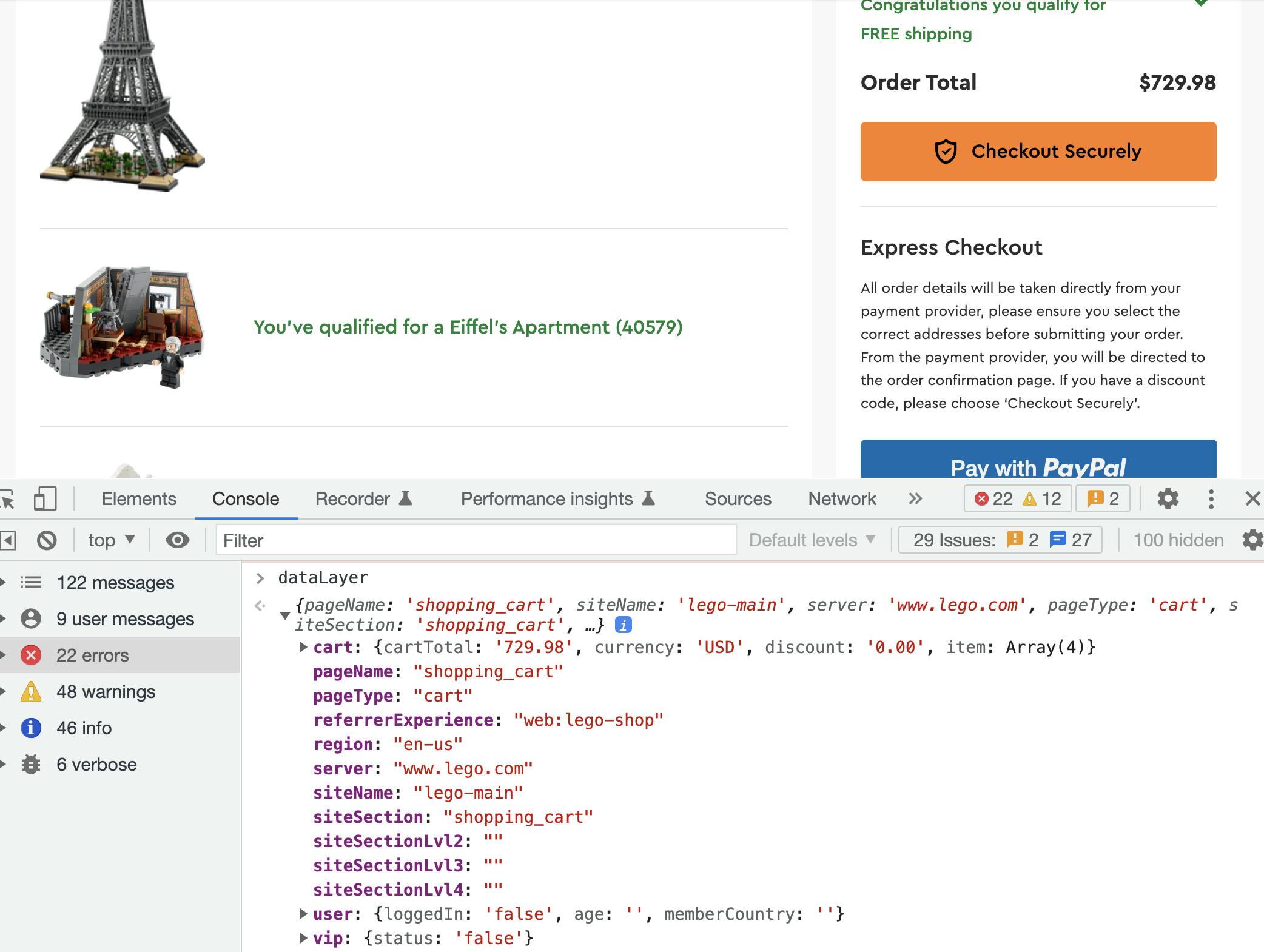
Alright, so you just want to see a data layer? Go to any e-commerce site, and open the console in your developer tools. I'm using a Mac, so I can use the shortcut command+option+j to get it to pop up. Alternatively, you can right-click, click 'inspect', then click the 'console' tab. In my case, I'm going to go to lego.com (because Legos are fun!). When I open the browser console, I can type 'dataLayer' (this is case sensitive!)...and voila! Do you see that JavaScript object?
Now, let's try to do something as someone who is pretending (or not pretending!) to eventually make a purchase. Add a product to the cart, then view your shopping cart. Check the data layer again by typing 'dataLayer' in the console.

As you can see, data from your add-to-cart action is now being expressed in the data layer. We can see, for example that I'm on the "shopping_cart" page, that I'm in the "US" region, I'm not logged in, and that the items in my cart total $729.98. You can also apparently see that I do not meet the Lego definition of a 'vip', whatever that is. 😭🤣
Why is it important that you are able to use the data layer to see data? Well, if you're running an e-commerce business, you might want to capture all that data for your strategic analyses as well as to enable your marketing platforms to optimize on such data.
Now that you know what the data layer is, we can begin discussing how we can work with it to achieve our enterprise goals - all to be covered in other posts.
